「ブログにおすすめのお店の場所のマップをのせたい!!」
「この前行った〇〇の場所をブログで紹介しよう。でもグーグルマップってどうやって記事にのせるんだ・・・」
あなたはこんな経験ありませんか?
ボクは前までは、グーグルマップをスクショしてから、画像を編集して保存。
そのスクショした画像を、ブログ記事の中に張り付けていました。
今考えると、結構めんどくさかったですね。
グーグルマップを記事の中に簡単に埋め込める、そんな便利な機能があるのも知らなかった!
もっと早く知りたかった!!
今回は、そんなはてなブログで記事の中にグーグルマップを埋め込みたい人への記事です。
簡単なので誰でもすぐにできるし、一回覚えてしまえば次の時には簡単にできちゃうのでおすすめです。
まずグーグルへ
こちらからどうぞ➡Google
調べたいワードを検索します。
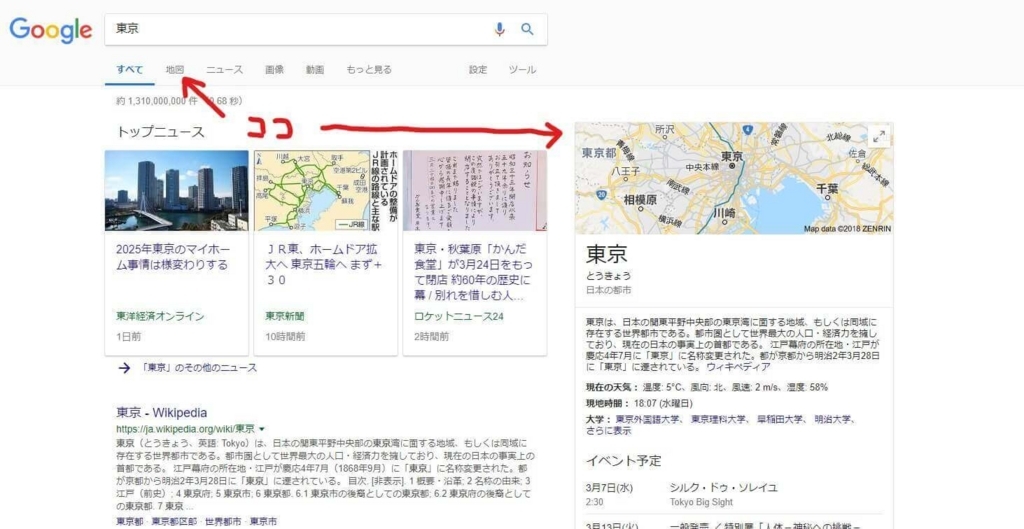
例えば、「東京」と入力すると
こんな感じで、東京の情報が出てきます。
今回はグーグルマップをはてなブログの記事に埋め込みたいので、「地図」か右に出ている「東京のグーグルマップ」のどちらかをクリックします。
今回、寒川神社の記事を書いたときに、「寒川神社」で調べた場合を解説していきます。
コードをコピーする
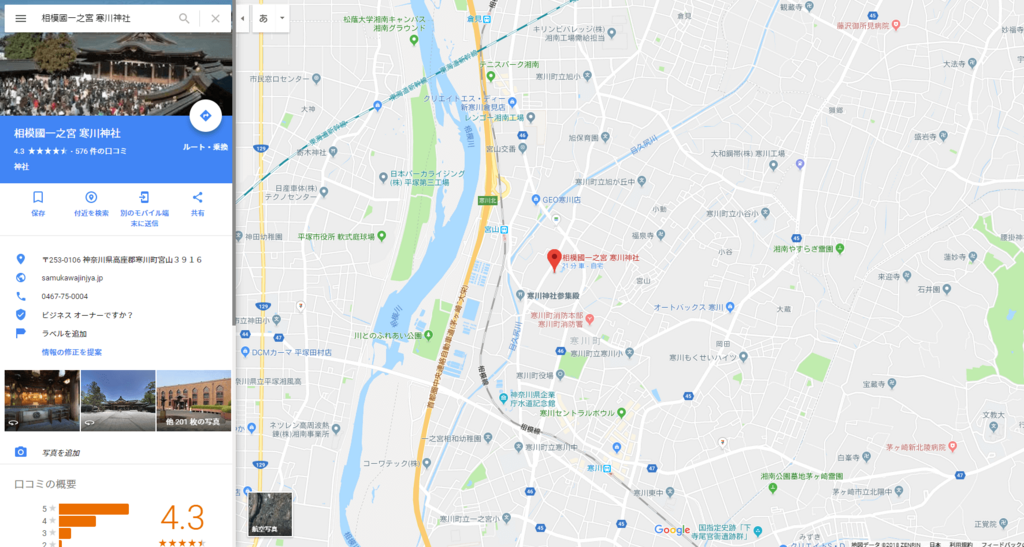
先ほどと同じように、グーグルでまずは「寒川神社」と検索します。
中心に赤いスポットで「寒川神社」が分かりやすく表示されます。
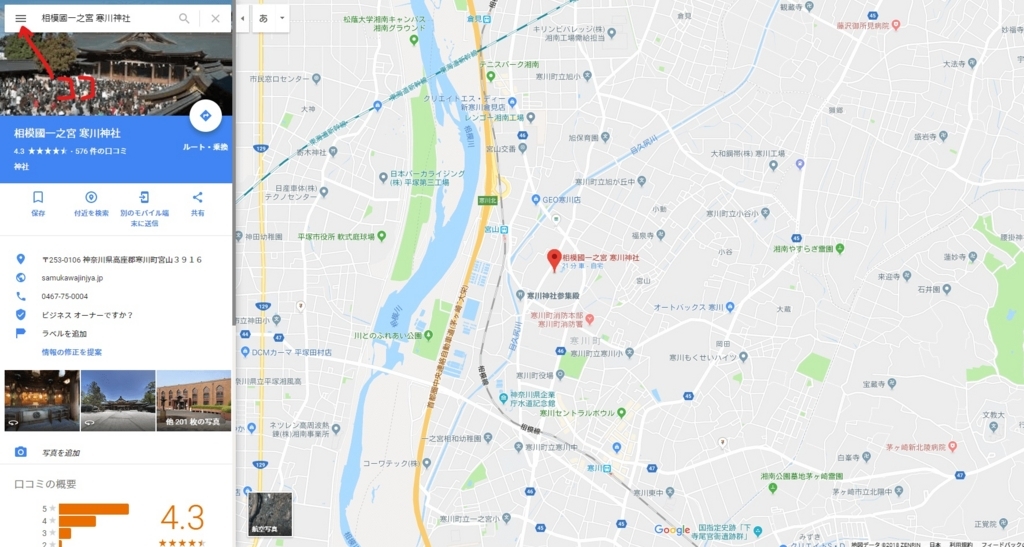
左上にある3本線をクリックします。
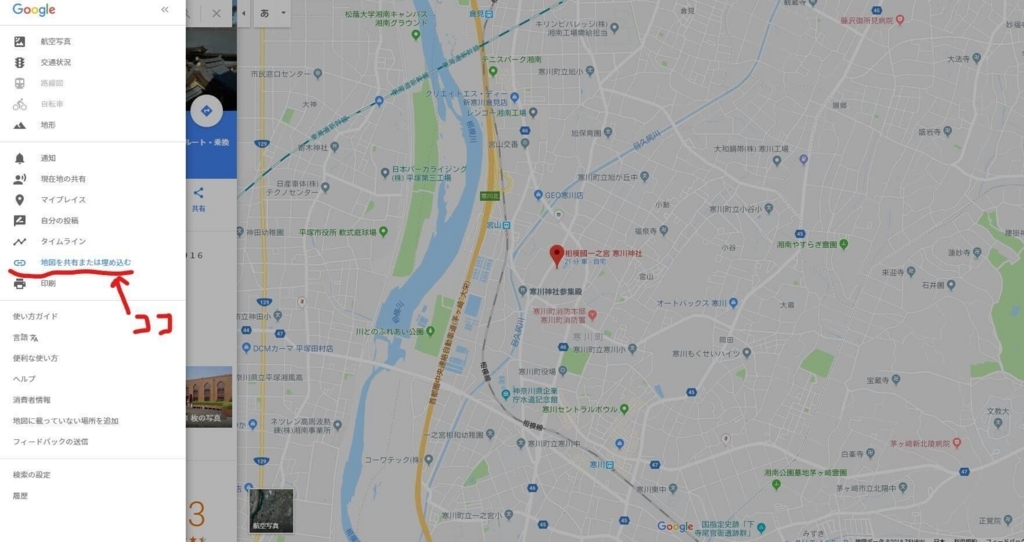
左端の表示が変わり、中央の「地図を共有または埋め込む」をクリック。
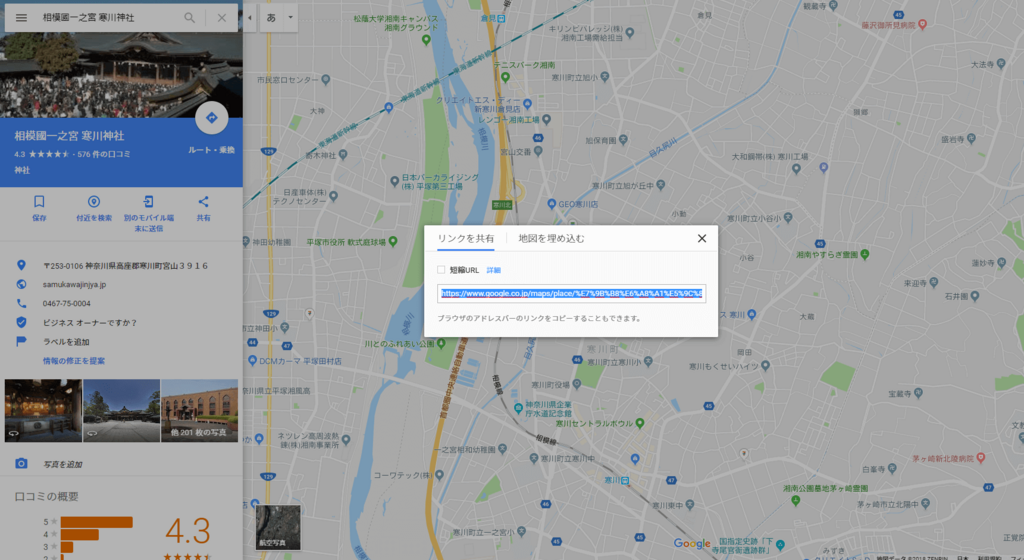
こんな表示が出てきます。
もし、短縮URLにしたければ、チェックを入れれば短いURLに変えることもできます。
お好みで。
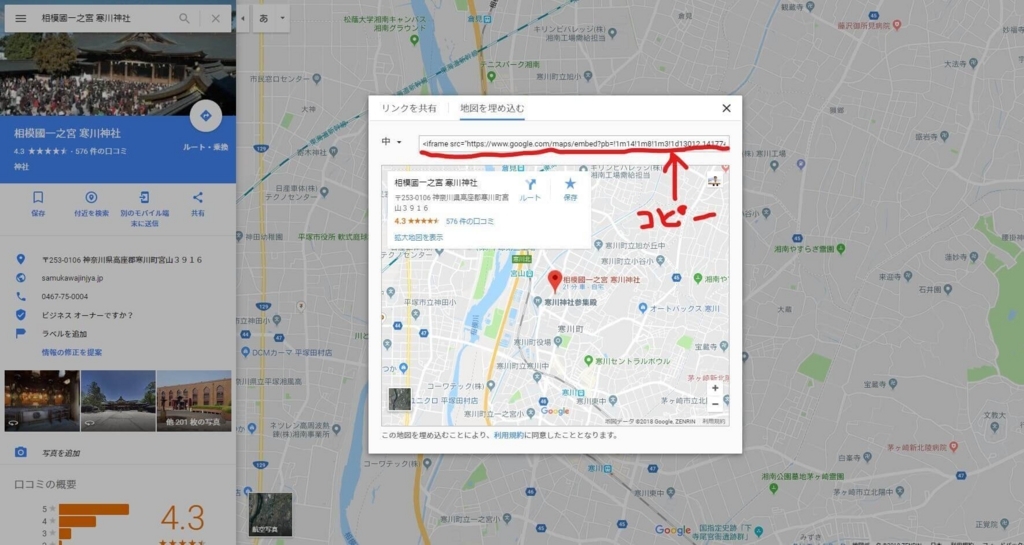
「地図を埋め込む」をクリック。
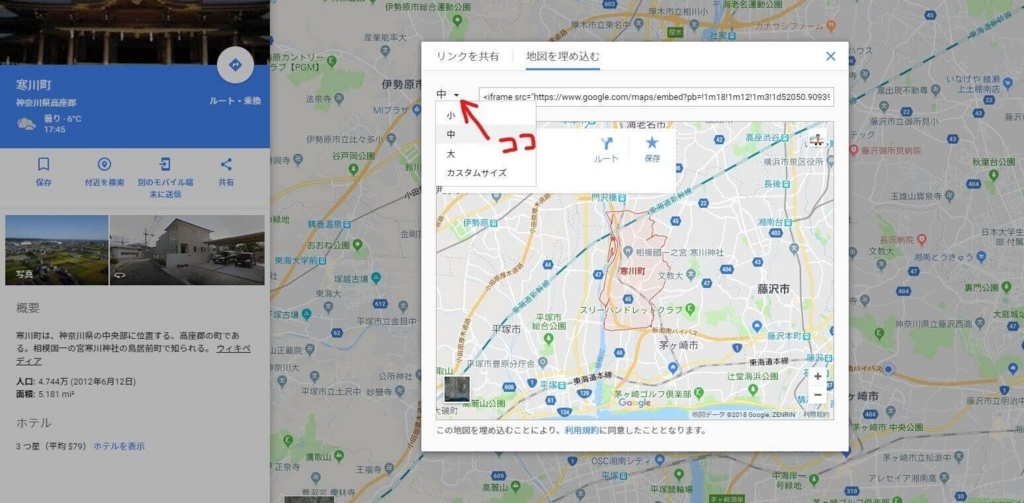
この時、グーグルマップの大きさが変えられます!!
「中の横の▼」をクリックすると、小・中・大・カスタマイズと出てくるので好きなサイズを選んでください。
今回は、ブログ記事に埋め込むので、中のサイズにします。
こちらのリンクをコピー。
次にはてなブログの記事に、グーグルマップを埋め込んでいきましょう。
最後にはてなブログの記事に埋め込む
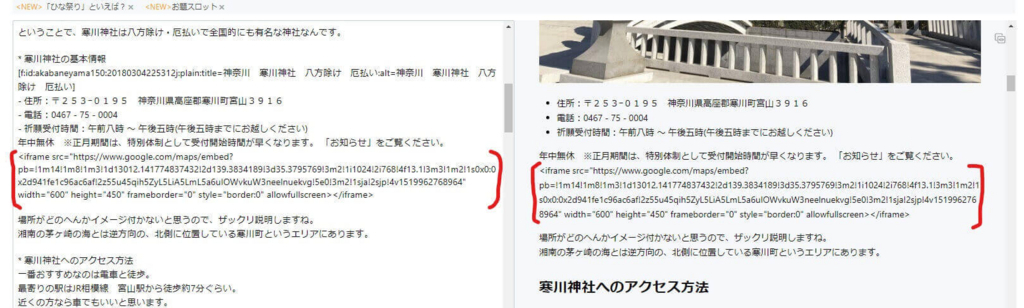
ボクの場合、はてな記法で記事を書いているので、いつも通り貼り付けるだけ。
他の場合、例えばみたままモードの方は「HTML編集」に切り替えて、グーグルマップを埋め込みたい場所に先ほどコピーしたコードを貼り付けるればOK。
以上で完了です。
すごく簡単!!
最後にプレビューとかでチェックしましょう。
こんな感じにグーグルマップが表示されていれば大丈夫です!!
おわり
誰かのブログ記事で、グーグルマップを記事の中に埋め込んでいるのを発見したのが始まりです。
すぐにグーグルで検索して調べたら、なんとも簡単にグーグルマップをブログ記事に埋め込めた!
・・・、もっと早く知りたかった!!
こんな風にグーグルマップを記事に埋め込んでいるのは、目にはしていたのに、なんでスルーしていたのか・・・
スクショして、編集して・・・という、「この方法しかない」と思い込んでいたのがバカバカしい。
やはり、色んなところに目を向けて、すでにやっている人にやり方を聞いた方が早いとあらためて学びました。
▼グーグルって他にもいろんな機能があるので、こちらもチェックしてみてください▼
関連記事:>> グーグルトレンドは活用すべし!!話題の検索キーワードがわかる